
Obsah

Vývojové diagramy mohou být skvělým způsobem, jak uspořádat data a představovat proces. Softwaroví inženýři používají vývojové diagramy k vizualizaci systému zpracování informací. Weboví designéři používají vývojové diagramy k uspořádání infrastruktury webu. Autoři učebnic pomocí vývojových diagramů pomáhají studentům vizualizovat nehmotné koncepty. Pomocí nástrojů pro tvar, typ a čáru můžete v aplikaci InDesign rychle vytvořit vizuálně atraktivní vývojové diagramy.
Krok 1

Vyberte nástroj Obdélník a nakreslete čtverec pro první pole. Vytvořte nový styl objektu. Změňte „tah“, „roh tahu“ a „efekty“. Poté klikněte na „OK“.
Krok 2

Vyberte nástroj „Typ“ a do pole zadejte první krok. Vycentrujte text uvnitř rámečku. Poté textová skupina a pole.
Krok 3

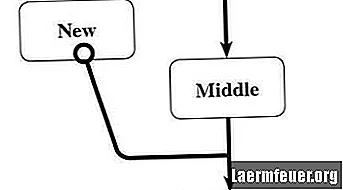
Vyberte nástroj „Čára“. Při kreslení čáry, která spojí jedno pole s druhým, podržte klávesu Shift. Vyberte čáru a pole a klikněte na tlačítko „Zarovnat vodorovné středy“. Vytvořte nový styl objektu. Změňte „tah“, „roh tahu“ a „efekty“. Poté klikněte na „OK“.
Krok 4

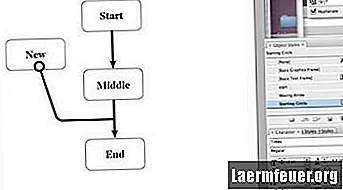
Vytvořte zbývající rámečky, texty a řádky pro vývojový diagram. Podržte klávesu „Alt“, dokud se nad objektem neobjeví černobílá šipka, a přetáhněte pole nebo šipku do nového umístění. Poté text změňte. Alternativně můžete opakovat kroky 1 až 3. Chcete-li použít styl objektu, zaškrtněte políčko nebo šipku. Poté klikněte na příslušný styl objektu.